レンダリング前のHTML・レンダリング後のHTMLをそれぞれ確認する方法
こちらの記事は、2024年3月8日の #Google検索オフィスアワーで、Google Product Expertのたんのかんさん(@tan_no_kan)、篠原さん(@fuguti)よりご説明があった内容を、著者の理解の限りでまとめたものです。著者の理解力の問題で内容に誤謬が含まれる場合がありますが、責任は著者に帰属し、たんのかんさん・篠原さん・Google検索オフィスアワーへは帰属しません。
お二人のご説明、大変わかりやすく勉強になりました!PEの方々いつもありがとうございます! ご説明されている動画は以下からどうぞ。
そもそも、レンダリング前のHTML・後のHTMLとは?
ここでは検索エンジンによるWebページの処理に関する話をしますので、レンダリング前のHTMLとは『ブラウザに描画される前の、ファイルに記載されているママのHTML』のことを指します。レンダリング後のHTMLとは、『実際にブラウザに描画された(とGooglebotが認識した)もの』を指します。Googlebotが見ているものと実際にブラウザに描画されてユーザーが見ているものが異なるケースが存在しますが、この記事内ではGooglebotが見ているものをレンダリング後のHTMLだとして説明します。
ブラウザから、レンダリング前のHTMLを確認する方法
いくつかあります。上から平易な方法で記載します。
1.右クリックから「ページのソースを表示」、もしくは、view-source: をURL先頭につける
今回はこちらのページで試してみます。Game8のプロスピa解説ページの中から、西武ライオンズ・平良海馬投手のページです。https://game8.jp/prospi_a/601607 まずは、ユーザーに見えている実際の画面です。メインコンテンツ部分をキャプチャ。

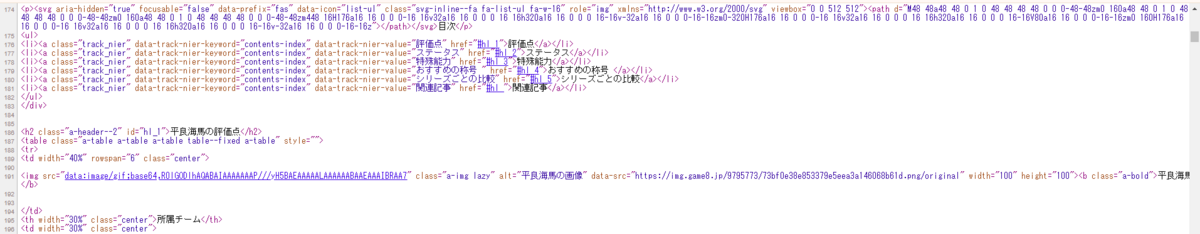
こちらのページで「ページのソースを表示」もしくはview-source:を試してみると、出てくるのはこの画面。(「ページのソースを表示」を選択するとview-source:が先頭につくので、やっていることは同じみたいです)

こちらが、レンダリング前、つまりHTMLファイルに書かれている記述をそのまま引っ張ってきたものとなります。基本的にはこの方法が一番カンタンに、レンダリング前のHTMLを確認できます。が、一応ほかの方法もあるので紹介。
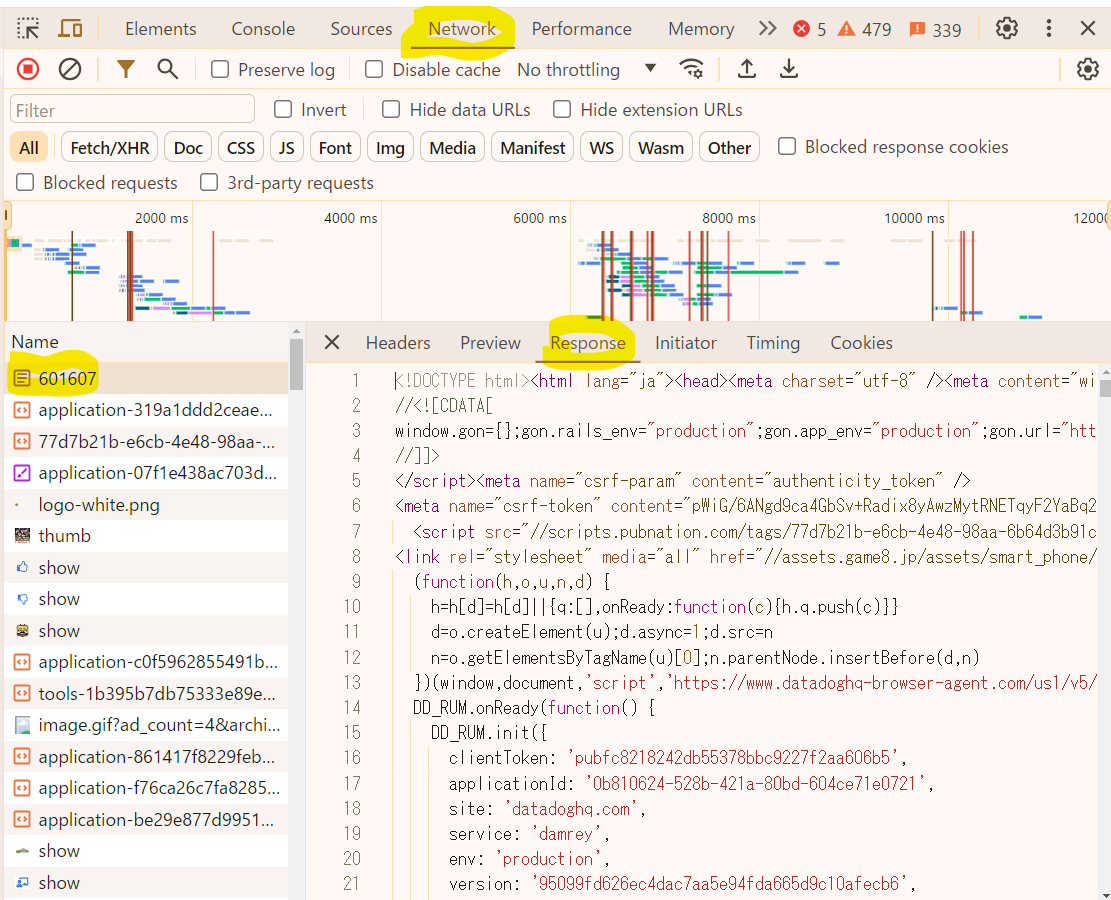
2.デベロッパーツールの「Network」>任意のファイルの「Response」もしくは「Sources」から任意のHTMLファイルを選択
Chromeの場合は右クリック>検証、右上の3点リーダー>その他のツール>デベロッパーツール、Ctrl+Shify+I、Ctrl+Shift+C、F12キーなどでデベロッパーツールを開くことができます。 「Network」から行く場合は、デベロッパーツールを開いた後にリロードし、だいたい最上部に出てくるHTMLファイルを選択すると、Responseタブからレンダリング前のHTMLが確認できます。以下画像参照。

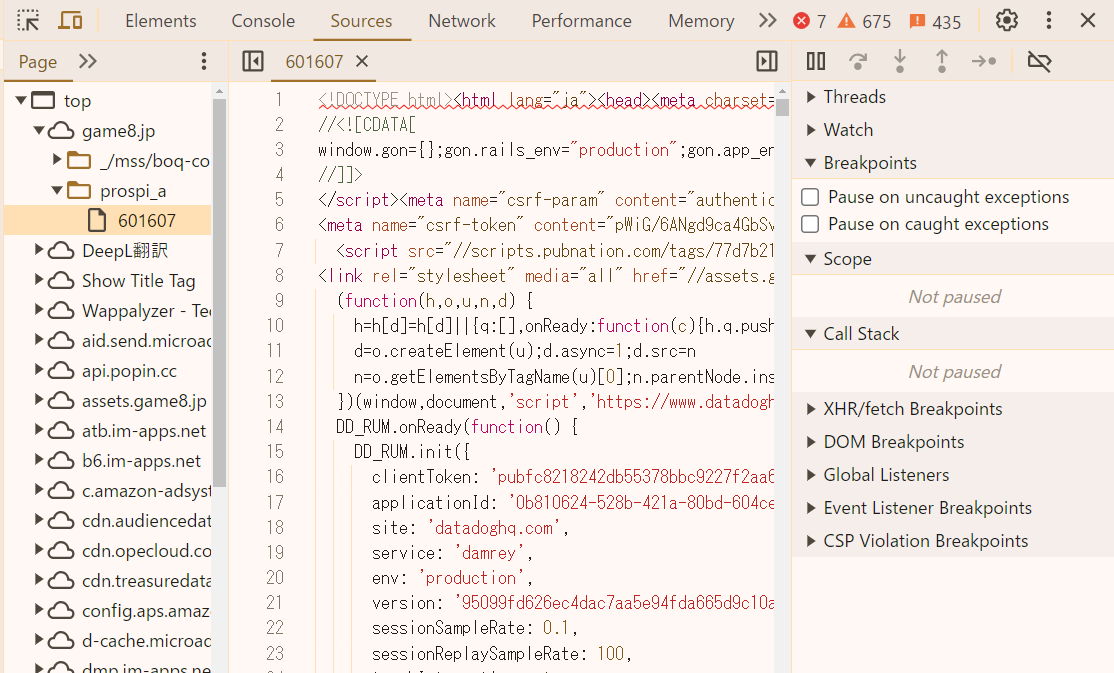
もしくは、「Sources」から任意のHTMLファイルを選択しても、同じように見ることができます。

オフィスアワー内でたんのかんさんもおっしゃってましたが、この方法は手間が多いので基本的にはview-source:で確認するほうが楽そうですね。
レンダリング後のHTMLを確認する方法
次に、レンダリング後、つまりGooglebotにどのようにページが見えているのかを確認する方法です。実務ではこちらのほうが登場機会が多そうですね。方法がいくつかあります。
1.リッチリザルトテスト
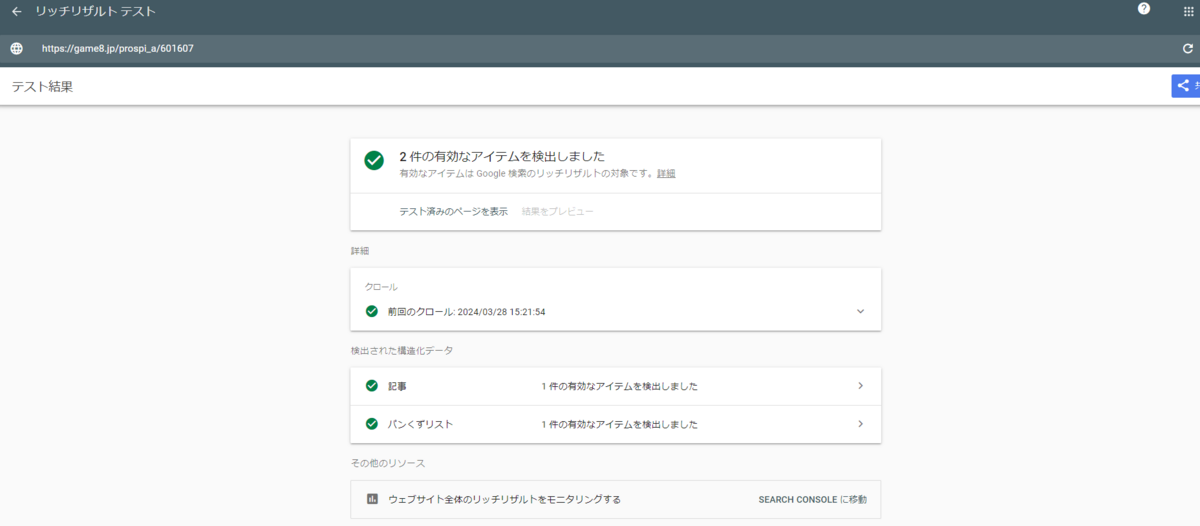
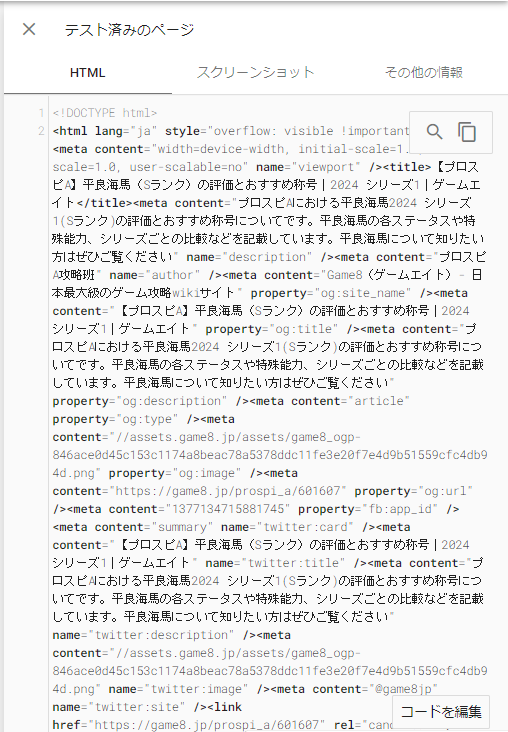
Googleが公開しているリッチリザルトテスト(https://search.google.com/test/rich-results)を使用する方法です。確認したいページのURLを入力し、「URLをテスト」を押下するとおよそ1~2分で結果が返されます。実際の画面はこちら。

画面内の「テスト済のページを表示」を押下すると、テストで読み取られたHTMLと、スクリーンショットを見ることができます。こちらとユーザーに見えている画面の差異を見ることで、レンダリング関連の問題を検証できそうです。

2.Google Search Consoleの「公開URLをテスト」か「URL検査」
自社サイトであれば、Google Search Consoleを使った確認も可能です。「公開URLをテスト」ではリッチリザルトテストと同じく、検証を行いたいタイミングでページをテストすることができます。一方で「URL検査」では、実際のGooglebotが最後にクロールしたときのHTMLを確認できるので、現在Googlebotが認識しているページ内容を知ることができます。
3.デベロッパーツールの「Elements」
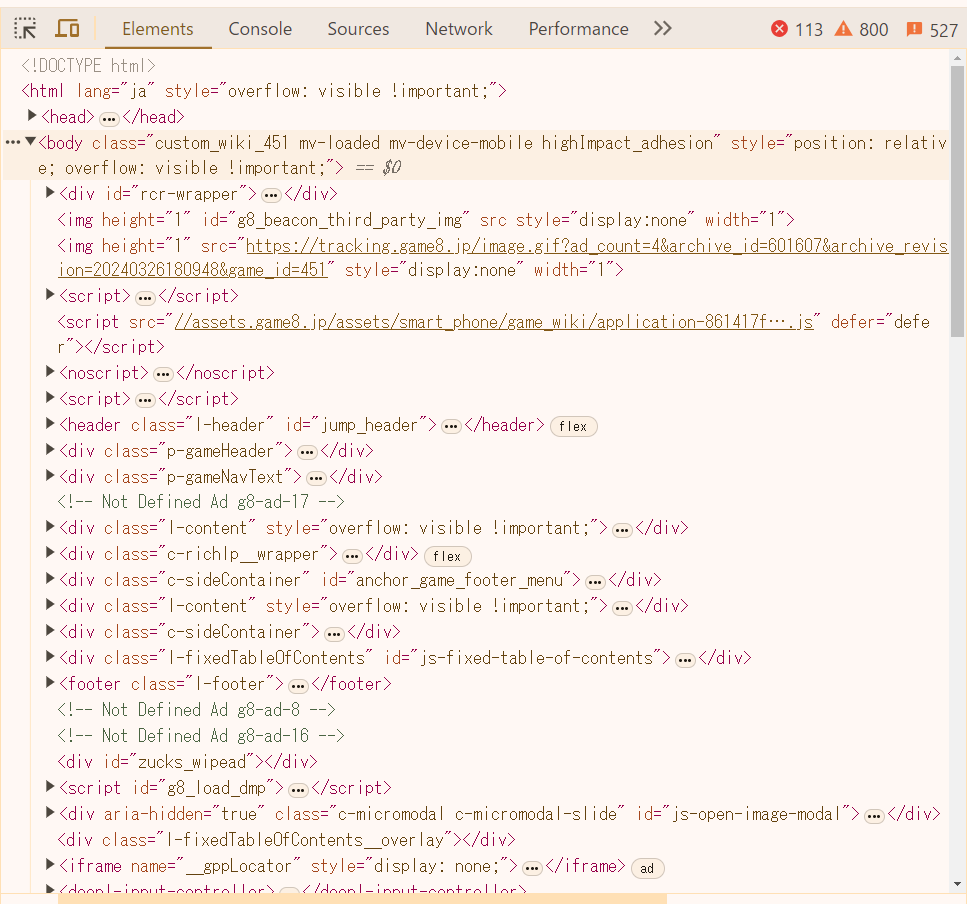
最後に、デベロッパーツールでの確認方法です。さきほど同様にデベロッパーツールを開いていただき、「Elements」タブを押下すると、レンダリング後のHTMLを見ることができます。こちらで表示されるのは、レンダリング後、つまりJava Scriptなどで書き換えられたあとのページをHTML化したものです。そのため、例えば時間差で動くJava Scriptが等がある場合、時間が経過するとリッチリザルトテストや、Google Search Consoleで確認した内容とは異なるHTMLが表示される可能性があります。

実際どれくらい違うのか
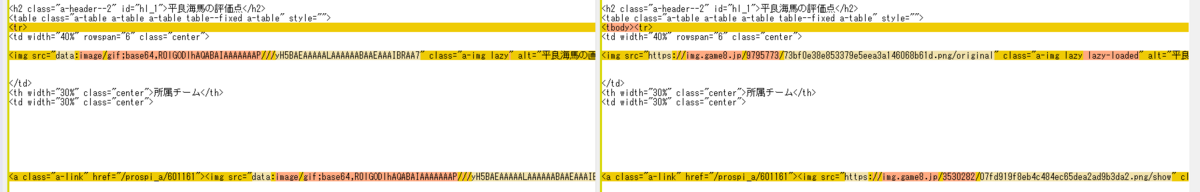
view:sourceとリッチリザルトテスト



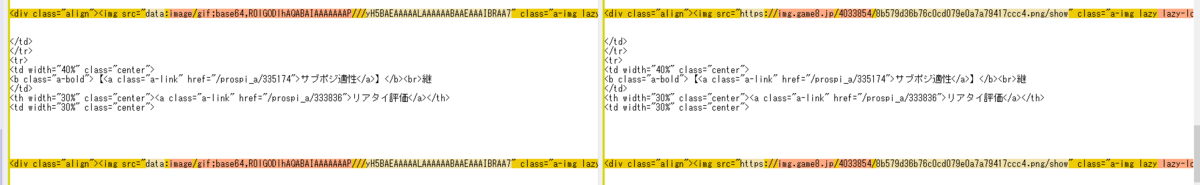
view:sourceとデベロッパーツール「Elements」

慣れないWinMergeを使ったら文字化けしてしまいましたが、とにかく違いがあることはわかりました。今度ほかのサイトも比較してみます。